Comment créer un site web ?
Dans cet article je vais essayer d’expliquer, de façon ultra basique, la création d’une page web. Si vous avez des connaissances solides dans le domaine cet article ne vous sera pas d’une grande utilité, néanmoins je serais ravi de lire vos retours 🙂
Cet article s’adresse aux nuls, aux zéros, aux… (enfin on a compris ça suffit comme ça !). Ok, aux personnes qui aimeraient bien commencer à comprendre comment ça marche.
Site internet ou site web ?
 Sérieusement ! cela fait des années que l’on martèle partout qu’internet est différent du web. Le Web fait partie d’Internet et a été inventé par Tim Berners-Lee en 1991. Tim a 61 ans aujourd’hui et vit en Angleterre. Eh oui ! l’inventeur du Web est encore parmi nous 😉
Sérieusement ! cela fait des années que l’on martèle partout qu’internet est différent du web. Le Web fait partie d’Internet et a été inventé par Tim Berners-Lee en 1991. Tim a 61 ans aujourd’hui et vit en Angleterre. Eh oui ! l’inventeur du Web est encore parmi nous 😉
Pour accéder à un contenu Web il faut toujours passer par le protocole HTTP (Hypertext Transfert Protocol). Même si l’adresse complète pour y accéder peut prendre cette forme : https://www.johndoe.com, il faut savoir que le WWW (World Wide Web) n’est absolument pas obligatoire, il a tout simplement été adopté par les webmasters et est devenu une sorte de convention. Il est aussi appelé Word Wide Web Consortium que l’on abrège par W3C.
Mais alors c’est quoi Internet ?
Internet est tout simplement un ensemble beaucoup plus large qui comprend : le Web, les messageries instantanées, les e-mails, les objets connectés, etc.
Quels sont les outils pour construire un site Web

La première des choses consiste à réaliser un croquis de votre site Web sur du papier. Eh oui ! il faut avoir un plan de construction, comme à la manière des architectes. C’est seulement après cette étape que vous pourriez sereinement attaquer la phase suivante.
Ensuite vous auriez besoin d’un éditeur de texte que vous pouvez trouver sur votre PC ainsi qu’un navigateur Web (Mozilla Firefox, Chrome,Safari,etc.) pour notamment tester les résultats que génèrent vos codes.
Pour rappel un éditeur de texte c’est tout simplement le bloc-notes aussi connu sous le nom de Notepad sous Windows, jEdit sur Mac ou encore gEdit sous Linux.

Cela parait tout petit mais sachez qu’il est parfaitement possible de construire son site à partir de cet outil aussi simpliste soit-il. Beaucoup de personnes l’ont utilisé et continuent à s’en servir encore aujourd’hui même si des solutions beaucoup plus évoluées existent de nos jours comme le Notepad++.
Qu’est qu’il faut écrire dans le bloc-notes ?
Il faut écrire du code en langage informatique. Un site Web est principalement conçu sur la base de deux langages : le HTML(HyperText Markup Language) et le CSS (Cascading Style Sheets), aussi appelé « Feuilles de style ».
Le rôle du HTML est de gérer et d’organiser le contenu d’un site Web. Il est aussi un langage de balisage (Markup), c’est-à-dire un langage qui entoure le texte brut avec une balise qui contient des informations que l’ordinateur peut interpréter.

Dans cet exemple nous pouvons voir en rouge les balises qui entourent le texte brut, en vert la propriété à appliquer au texte et en bleu le texte brut.
Le CSS quant à lui est un langage qui va vous aider à mieux classer le code HTML, c’est par exemple lui qui formate vos textes, colore votre site, etc.
Cependant si vous vous limitez sur ces deux seuls langages informatiques votre site resterait statique, c’est-à-dire qu’il ne serait pas possible de laisser des commentaires, de compter vos likes, ou de gérer un formulaire de contact.
Pour que votre site soit à la mode, donc dynamique vous devez apprendre encore d’autres langages de programmation comme le PHP (Hypertext Preprocessor). Ce dernier est un langage beaucoup plus évolué que les deux premiers mais ne peut rien faire sans eux. Il est aussi appelé « langage serveur » puisque votre ordinateur ne peut pas l’interpréter.
Facebook par exemple a totalement été construit en PHP.
Mettre en place une base de données

Pour correctement créer et gérer une base de données il vous faut encore connaitre un autre langage informatique. Ce langage s’appelle SQL, et son rôle est de vous aider à gérer les données des utilisateurs de manière organisée afin de vous permettre de les retrouver facilement plus tard. C’est par exemple une base de données construite avec une technologie identique ou similaire à celle-ci qui permet de reconnaître le nom d’un utilisateur dès qu’il se connecte sur son compte.
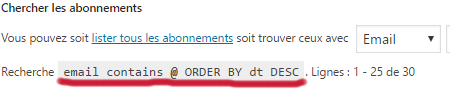
Dans l’exemple ci-dessous, j’ai souligné en rouge une requête SQL qui dit en gros :
trier (ORDER )les emails par(BY) date (dt) décroissante (DESC).

Vous avez déjà bouclé votre site Web ?
Évidemment j’ai sauté quelques centaines d’heures de programmation et une possible dépression 🙂
Une fois la construction d’un site terminée, il est envoyé sur un serveur, c’est-à-dire un ordinateur qui ne dort jamais. Mais au préalable il faut réserver un nom de domaine en général chez un hébergeur de sites Web.
Le nom de domaine est en fait une adresse de la forme : mamiejolie.com
En vert vous avez le nom de domaine proprement dit que l’on peut choisir s’il n’est pas déjà pris et en bleu l’extension du nom de domaine. En général il existe une extension par pays (.ne pour le Niger, .ci pour la Côte-d’Ivoire…).
Il faut retenir qu’une adresse web reste avant tout une suite de chiffres et de points qui sont difficilement mémorisables par le cerveau humain. Alors on remplacera par exemple l’adresse : 011.987.456.245 par www.monsite.com beaucoup plus pratique à retenir. C’est un peu comme pour les numéros de contacts de vos amis que vous remplacez par des noms beaucoup plus faciles à retenir dans votre smartphone.
Vous pouvez voir la « vrai » adresse de n’importe quel site ici, si vous la collez dans la barre d’adresse de votre navigateur vous serrez dirigé vers le site en question.
NB : Certains sites n’acceptent pas de telles pratiques.
Comment envoie-t-on le site Web sur le réseau Internet ?
Une fois que vous avez passé toutes ces étapes, il faut maintenant que votre site soit sur Internet. Et pour cela, vous n’allez pas vous rendre chez votre hébergeur avec les fichiers de votre site dans une clef USB.
Vous allez confortablement vous assoir devant votre PC et télécharger un FTP (File Transfer Protocol) comme FileZilla, qui est en fait un logiciel très facile à utiliser vous permettant d’envoyer votre site sur Internet et de le rendre visible par les moteurs de recherche.
J’ai un site sur WordPress et je n’ai pas écrit le moindre code
Aujourd’hui il est en effet possible de posséder une plate-forme Web sans mettre sa main dans le cambouis. WordPress est l’un des CMS (Content Management System) ou système de gestion de contenu les plus populaires et doit sa notoriété principalement à tout un écosystème de développeurs très actifs.
Cependant, je pense qu’un blogueur se doit d’apprendre les langages les plus basiques que sont le HTML et le CSS s’il souhaite avoir une certaine main mise sur son contenu.
Pourquoi la plupart des sites Web existent en version mobile et PC ?
De nos jours, beaucoup de personnes accèdent à Internet via de terminaux mobiles. D’où l’importance d’avoir des sites Web adaptables suivant la plateforme utilisée.
Inutile de poser la question, vous n’avez pas à construire un site Web pour chaque plateforme.
Il suffit juste d’utiliser les Media Queries. Ces derniers sont des propriétés qui permettent grosso modo de dire : si la taille de l’écran est inférieure à telle valeur, tu appliques ces propriétés CSS.
Vous l’avez compris, les media queries sont des bouts de codes à écrire dans le CSS. Il faut quand même retenir que les possibilités d’adaptation qu’offrent les media queries sont très nombreuses tant sur les écrans de smartphones que ceux des téléviseurs ou mêmes des projecteurs.
Ce qu’il faut retenir

Une page Web est principalement construite avec du code HTML (pour le fond) et du CSS (pour la forme). Cependant d’autres langages tels que le PHP de même que les requêtes SQL sont aussi utilisés pour le côté dynamique.
Ces langages ne sont pas les seules et d’autres solutions existent. Cependant ces technologies sont totalement gratuites et libre de droit en plus de disposer d’une solide et importante communauté d’utilisateurs prête à vous aider à tout moment.
Pour aller plus loin

Je vous propose ici quelques cours qui vont vous permettre de tout comprendre. Vous devez savoir que la compréhension de ces langages ne prend pas de temps, au bout de quelques semaines, voire moins, vous aurez appris comment tout cela fonctionne.
- Apprenez à programmer en HTML et CSS sans installer aucun outils sur votre machine, tous les tests se passent en ligne par ici (en anglais).
- Apprenez le HTML et le CSS ici et formez vous sur le PHP et MySQL par là, totalement en français 😀
- Connaissez-vous Bootstrap ? Un très puissant outil totalement gratuit qui vous permettra de gagner énormément de temps dans la conception de votre site Web. Vous pouvez le télécharger ici.

Commentaires